はじめに
こんにちは、LayerXから三井物産デジタル・アセットマネジメントに出向している武市(@tacke_jp)です。最近、ALTERNAのサポートページ作成のためZendesk Guide (helpcenter) を利用したFAQページの開発を行いました。その際にZendesk Apps Toolsを利用したローカルでのライブプレビューの機能が良い開発体験だったため、皆さんに紹介したくこの記事を書きました。
Zendesk Guideについて
はじめにZendesk Guideの機能紹介をします。Zendesk GuideはいわばFAQサイトの構築に特化したCMSで、カテゴリやセクションごとにFAQの記事を管理し、それを公開することができます。また今回私達のサイトでは利用しませんでしたが、ユーザーが記事にコメントしたり、別途記事投稿も可能といったようなコミュニティサイトやフォーラムといった用途で利用することも可能です。
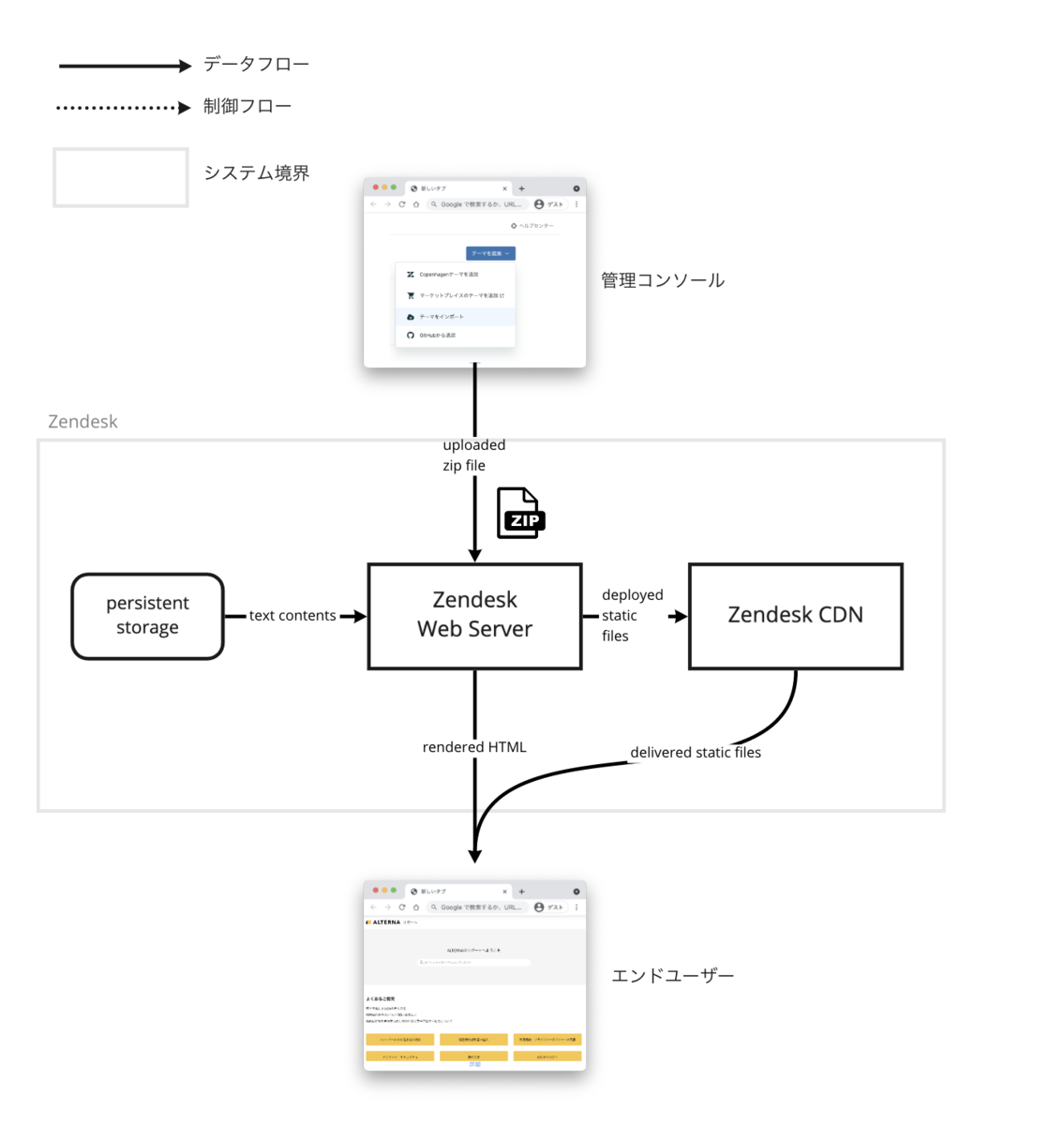
このGuideのデザイン(「テーマ」呼ばれています)は自由度の高い独自カスタマイズが可能です。デフォルトのCopenhagenテーマのソースコードはgithubに公開されているため、このコードを変更してZendeskにカスタムテーマとして登録することでこれを利用することができます。このリポジトリは各ページのHTMLテンプレート(というテンプレートエンジンを利用)、CSSファイル(SASS)、JSファイルから成り立っています。CSSファイルとJSファイルはそのままZendeskのCDNから配信され、HTMLテンプレートのレンダリングはZendesk側のwebサーバーで行われます。
カスタムテーマは、テーマのディレクトリをzipファイルに固めてZendesk Guideの管理画面からアップロードすることで設定します。またgithub連携して、pushされたタイミングで変更が反映されるようにもできます。(Zendeskがすべてのprivate repository要求するため、今回の開発では利用しませんでした。)

zat コマンドでのローカルプレビュー
さて、このようにテーマをコードを編集することで自由度高くカスタマイズできるのはありがたいですが、開発の過程で毎回zipに固めて管理画面からアップロードし動作確認しているのでは骨が折れます。そのようなことをしなくても良いようにZendeskはZendesk Apps Tools (zat コマンド) でテーマのローカルプレビューを提供しています。
このプレビューは一風変わった機能で、FAQ記事のコンテンツはZendesk側に登録されたデータを使いつつ、HTMLテンプレートやスタイルファイルはlocalでの変更がwatchされており、ファイルを保存したタイミングで毎回live reloadされ、即座にデザインをブラウザ上で確認できる仕組みになっています。(zatコマンドの本機能の詳しい利用方法についてはクラスメソッドの方が詳しく解説されているので、そちらの記事をご覧頂くのがよいかと思います。)
この仕組みのおかげで、開発者はモックサーバーを手元に建てることなく、またlocalのDBやwebサーバーを立ち上げることなく、Zendesk側に登録されたデータをそのまま用い、テーマの開発を行うことができます。これはとてもよい開発体験です。ここから先は、この仕組みがどのように動いているか、プレビュー時のサイト構成を紐解きつつ少しだけ内部を覗いてみましょう。
Under the hood
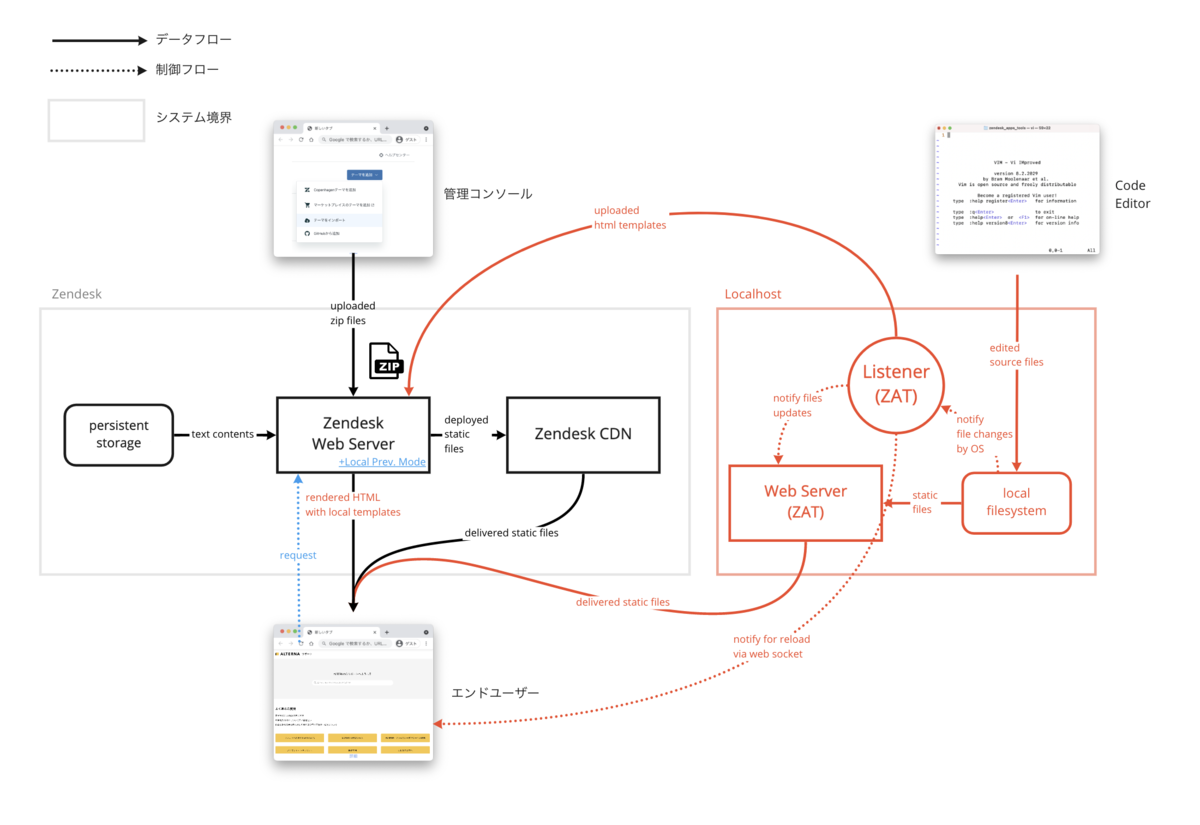
まずCSSファイルとJSファイルなどの静的ファイルですが、zatコマンドの起動時にWebサーバーが起動し、CDNに変わりそちらからファイルが配信されます。ローカルプレビューモードでプレビューを表示するとHTMLテンプレートに記述されたCSSファイルやJSファイルの参照先がlocalhostに変更されます。filesystemがwatchされ、手元のファイルに更新があった場合にwebsocket経由で開いているページに更新がnotifyされ、ブラウザ側でリロードが走り最新のファイルが適用される仕組みになっています。
次にHTMLテンプレートですが、これは本来Zendesk側のwebサーバーにデプロイされて、そこでのレンダリング時に利用されるものです。しかし、プレビュー時にアクセスするwebサーバーの向き先はあくまでZendeskのものになっています。ではどうしているのかというと、手元で毎回内容に更新があったことを検知して、internalなAPIをcallして内容を毎回登録しています。(若干の力技感を感じますが、手元でのHTMLテンプレートのレンダリングを避けるとなるとこの方法が現実的に思います。)
HTMLテンプレートに手元で更新が起こった場合、internal APIを叩いた後即livereloadが走り、ブラウザからZendesk webサーバーへのリクエストが行われますが、そのタイミングで最新のテンプレートを利用してレンダリングが行われます。Zendeskの規模でのwebサーバーにこのような挙動を実装するのは簡単ではないはずで、恐らく裏側にetcdのようなwebサーバーが利用するconfigurationを管理する分散data storeのようなミドルウェアがいるのではないかと思います。(あくまで私の推測の域を出ません。)

むすび
SaaSを利用するにあたっては、その機能やデザインをどの程度カスタマイズできるかが、利用者にとては導入に際しクリティカルな点となることが多いかと思います。0から自前で開発するのは骨が折れるためSaaSを利用したいが、一方で自社の要件や要望にフィットする形でカスタマイズしたいというケースはよくあります。
今回のようにサイトのデザインをコードによりカスタマイズすることのできる機能は、利用者にとってはありがたい一方で、SaaS提供者にとってはどこまでをカスタマイズ可能とするかは頭の痛い問題かと思います。また、インフラアーキテクチャは所与のものでありつつも、利用者に最適な開発体験を提供することも大きな課題の一つと思われます。しかしながら、それを達成することでプロダクトの導入促進やcharnの抑止に寄与する部分はあるかと思います。今回のローカルプレビューは、その1つのケーススタディと捉えることができそうです。
また、みなさんが自社のプロダクト開発されるにあたって、例えば非SPA構成時にデザイナーの方に簡易的な開発環境を提供したい際などに、今回の構成は参考になるかもしれません。
最後までお読みいただき、ありがとうございました。 少しでもLayerXに興味を持っていただけたら、お気軽にご連絡ください! エンジニアはもちろん各ポジションで積極採用中です。