この記事は LayerX Tech Advent Calendar 2022 の17日目の記事です。
LayerXのバクラク事業部でバクラクビジネスカードの開発マネージャーをしている @shnjtk です。
今日は普段の開発で僕がPostmanをどう使っているかについてご紹介したいと思います。
Postman
おそらくご存知の方が多いと思いますが、一応説明しておくとAPI開発用のプラットフォームです。 機能の一例として、APIクライアントとしてサーバにリクエストを送ったり、複数のAPIリクエストを規定の順番で実行したり、mock APIサーバを立てたりできます。
非常に多機能でいろんな使い方ができるのですが、今回はごく基本的な使い方に絞ってお話します。
前提となる開発環境
機能の紹介を始める前に、今回の記事で前提としている開発環境についてご説明します。
書籍の情報を取得・管理するAPIがあり、本番(prod)・ステージング(stg)・ローカル(local)の3環境があるとします。

環境ごとに異なる値を Environments と Variables で管理する
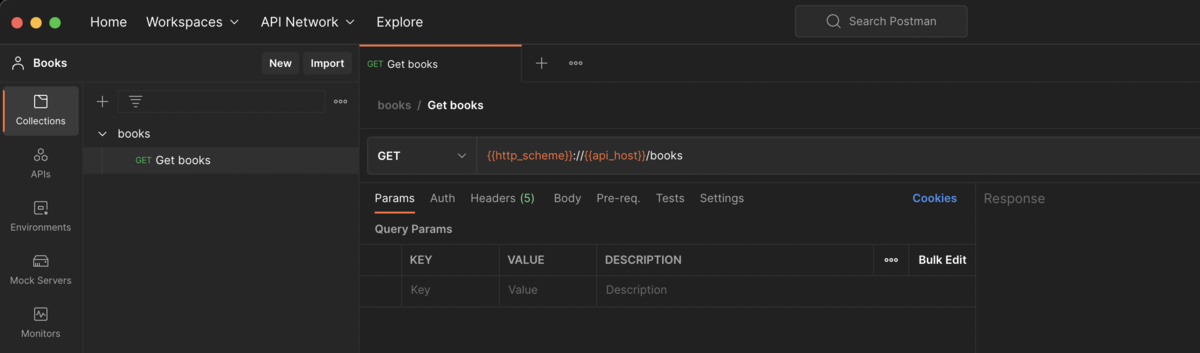
手始めに、書籍一覧を取得するための REST API (GET /books) に対するリクエストを作ります。
local環境向けに普通に request を作るとこんな感じになるかと思います。

stg環境、prd環境もそれぞれ設定するとこんな感じでしょうか。


このように設定した場合、例えば API エンドポイントが GET /books から GET /v1/books に変わったりすると、各環境の設定を変える必要があり面倒です。
できれば環境の数に関係なく設定は一つにしたい。そのためには Environments と Variables を使います。
先に request 設定がどうなるかを先に示します。

環境ごとに異なる値を {{http_scheme}} 、 {{api_host}} として variable にしています。variable のフォーマットは {{variable_name}} です。
この値を設定するのが Environments です。local・stg・prod環境の Environments 設定を以下に示します。



これで、environment を切り替えることで一つの request 設定を各環境で共通して利用することができます。environment の切り替えは画面右上にあるスイッチで切り替えることができます。

Variables は URL 以外の箇所でも使えます。また、Type として default と secret があります。secret にすると入力した内容がマスクされます。
さらに、自分で定義した Variables 以外にも、事前に定義されている Variables (dynamic variables) も利用可能です。ここでは、secret variable として API token を定義し、さらにリクエストにランダムな UUID を X-Request-ID ヘッダの値として指定する例を示します。


{{$randomUUID}} と記述することで、リクエスト実行時に UUID を生成して指定したヘッダに設定してくれます。これ以外にも色々定義されており、詳細はこちらで確認できます。
Dynamic variables | Postman Learning Center
API token については、個別の request ごとに設定するのではなく、Collection 全体に設定すると便利です。

Cookieの設定
Cookie も設定できます。request の Cookies をクリックし、domain を追加して Cookie の値を保存します。


でもこれ、値が変わるたびに毎回設定するの面倒ですよね。Chrome の拡張機能である Postman Interceptor を使えば、ブラウザに保存した Cookie を自動で Postman に連携できます。 設定方法はこちらの記事で詳しく説明してくださっているので参照させていただきます。
一点補足しておくと、Postman の UI が変わり、キャプチャアイコン (上記記事中でのアンテナアイコン)の位置がウィンドウ右下に移動してますのでご注意ください。

おわりに
今回、記事を書くにあたり改めて Postman のドキュメントを(ちゃんと)読んだのですが、まだまだ全然使いこなせていないことを実感させられました。 恥ずかしながら、少し前まで REST API 専用のツールだと思ってたのですが、いつの間にか GraphQL や gRPC に対応していたりと、すごいスピードで進化しているので、今後も継続的にキャッチアップして日々の開発の生産性を上げていきたいと思います。
最後まで読んでくださりどうもありがとうございました。